Descriere
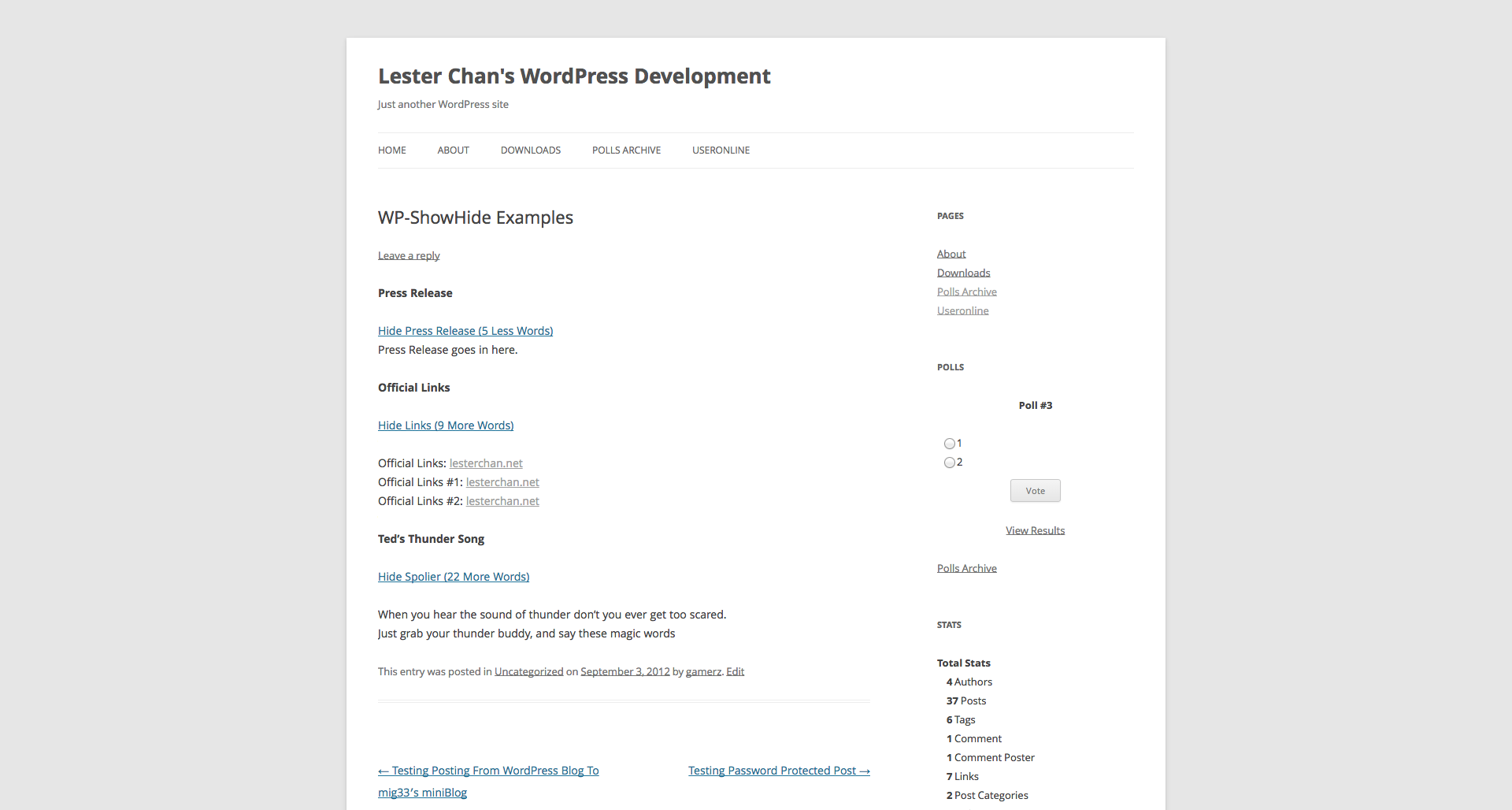
By default the content is hidden and user will have to click on the „Show Content” link to toggle it. Similar to what Engadget is doing for their press releases. Example usage: [showhide type="pressrelease"]Press Release goes in here.[/showhide]
Usage
- By default, content within the showhide shortcode will be hidden.
- Example:
[showhide]Press release content goes in here.[/showhide] -
Default Values:
[showhide type="pressrelease" more_text="Show Press Release (%s More Words)" less_text="Hide Press Release (%s Less Words)" hidden="yes"] -
You can have multiple showhide content within a post or a page, just by having a new type.
-
Example:
[showhide type="links" more_text="Show Links (%s More Words)" less_text="Hide Links (%s Less Words)"]Links will go in here.[/showhide] -
If you want to set the default visibility to display.
-
Example:
[showhide hidden="no"]Press release content goes in here.[/showhide] -
You can style the content via CSS that is generated by the plugin. Here is a sample of the generated HTML. Note that pressrelease is the default type.
<div id="pressrelease-link-1" class="sh-link pressrelease-link sh-hide">
<a href="#">
<span id="pressrelease-toggle-1">Show Press Release (4 More Words)</span>
</a>
</div>
<div id="pressrelease-content-1" class="sh-content pressrelease-content sh-hide" style="display: none;">Content</div>
- With the example above, here are the following styles you can use in your CSS:
.sh-link A { }
.sh-content { }
.pressrelease-link { }
.pressrelease-link.sh-hide A { }
.pressrelease-link.sh-show A { }
.pressrelease-content { }
.pressrelease-content.sh-hide { }
.pressrelease-content.sh-show { }
Dezvoltare
https://github.com/lesterchan/wp-showhide
Traduceri
http://dev.wp-plugins.org/browser/wp-showhide/i18n/
Recunoștințe
Donații
Mi-am petrecut cea mai mare parte a timpului meu liber pentru crearea, actualizarea, întreținerea și suportul acestor module, dacă îți plac modulele mele și mi-ai oferi câțiva dolari, aș aprecia cu adevărat. De nu, ești liber să-l folosești fără nici o obligație.
Întrebări frecvente
Nu se aplică
Recenzii
Contributori și dezvoltatori
„WP-ShowHide” este un software open-source. La acest modul au contribuit următoarele persoane.
Contributori„WP-ShowHide” a fost tradus în 2 locale. Mulțumim traducătorilor pentru contribuția lor.
Tradu „WP-ShowHide” în limba ta.
Te interesează dezvoltarea?
Răsfoiește codul, vezi depozitarul SVN, sau abonează-te la jurnalul de dezvoltare prin RSS.
Istoric modificări
Version 1.05
- FIXED: esc_attr type attributes to prevent XSS
Version 1.04
- NEW: Added aria-hidden and aria-expanded to elements
Version 1.03
- NEW: Added
.sh-linkand.sh-contentas a standard class name on top of the type specific class name. - NEW: Added do_shortcode() to allow shortcode to be parsed within ShowHide
Version 1.02
- FIXED: Some theme uses
.hideasdisplay: noneand hence I have changed.showto.sh-showand.hideto.sh-hideto advoid conflicts.
Version 1.01
- NEW: Added additional
showorhideclass to the link and content depending on the visiblity of the content to allow more precise CSS styling.
Version 1.00 (01-05-2011)
- FIXED: Initial Release