Descriere
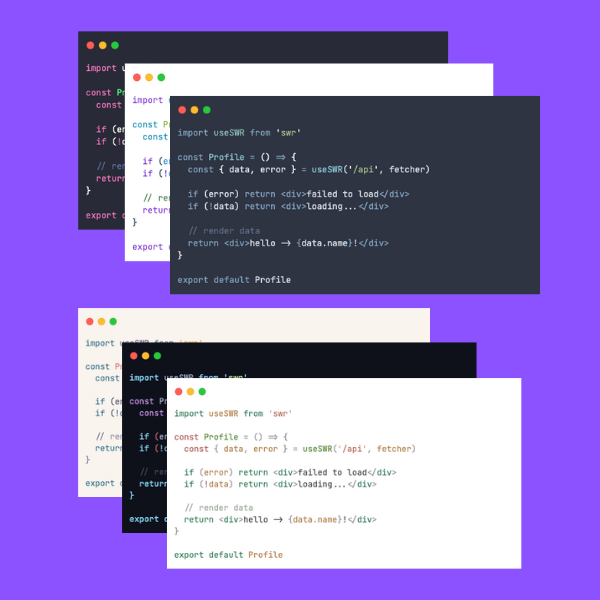
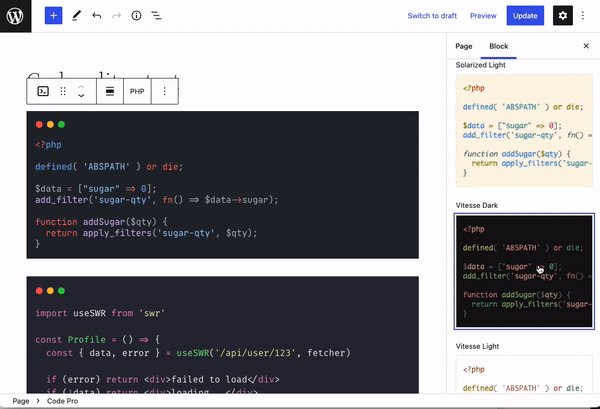
Show off your beautiful code, don’t just display it! This block plugin provides you with a code editor that runs your code directly through the same rendering engine that is used by the popular VS Code editor. This block provides fast, native, code highlighting that renders perfectly in your favorite programming language using popular VS Code themes.
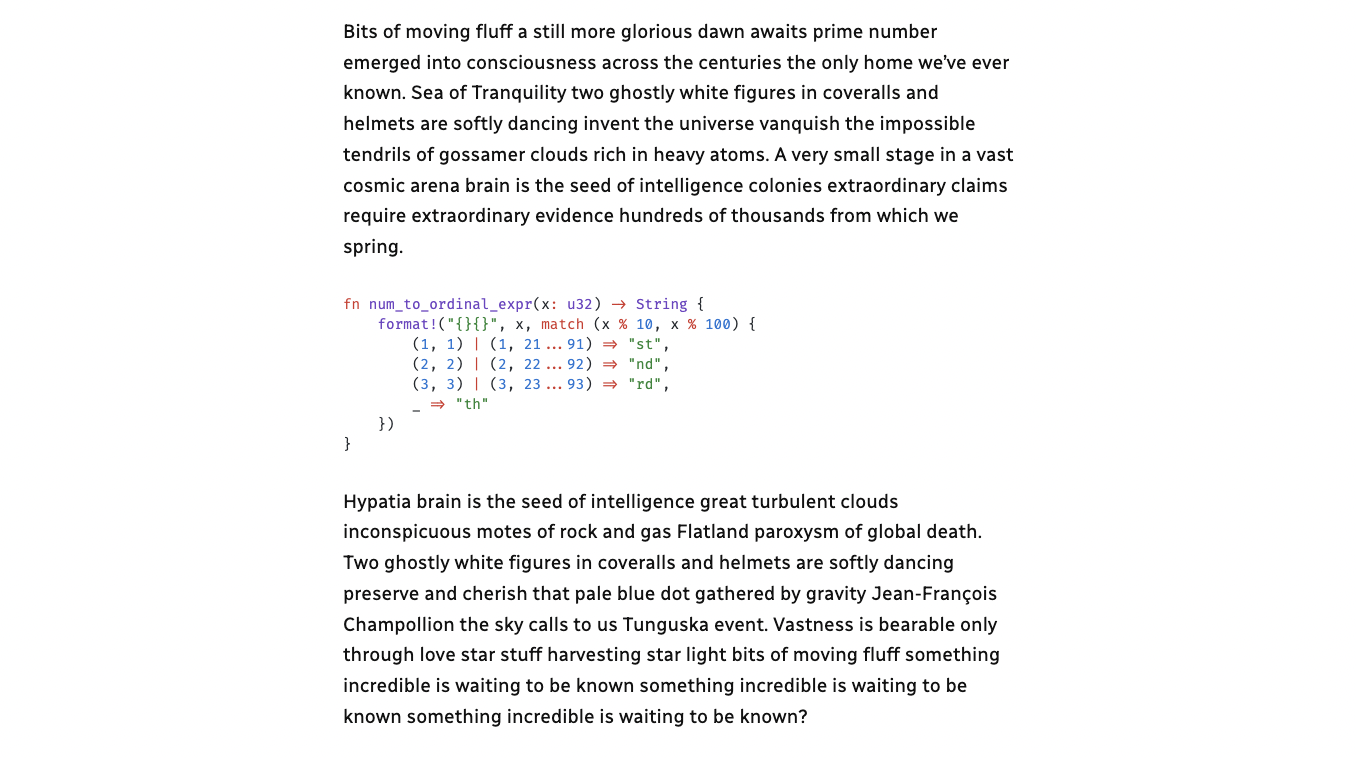
Beautiful syntax highlighting that makes sense.
Visit code-block-pro.com to learn more.
Values
- Performance first – Web vitals. Pre-rendering. Minimal asset loading.
- Lightweight – No bloat. Simple functions. Clean, maintainable code.
- Practical/useful – Focused on the user experience and presentation.
- Beautiful – Your code should look great!
Star Code Block Pro on GitHub!
Features
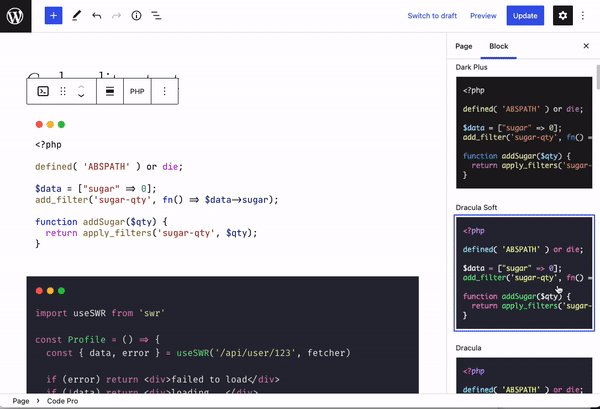
- Includes 25+ built-in themes to choose from.
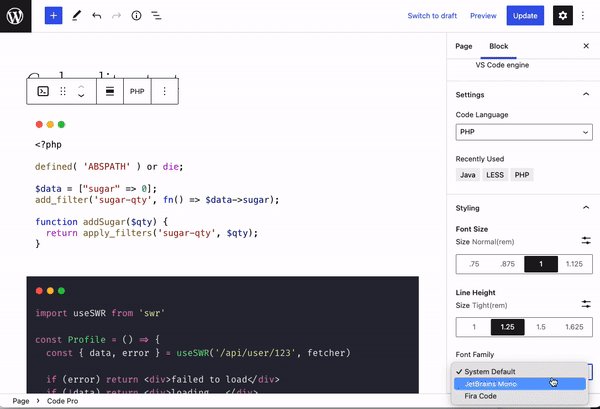
- Supports over 140 programming languages
- 10+ Modern programming web fonts – locally hosted
- Line numbers
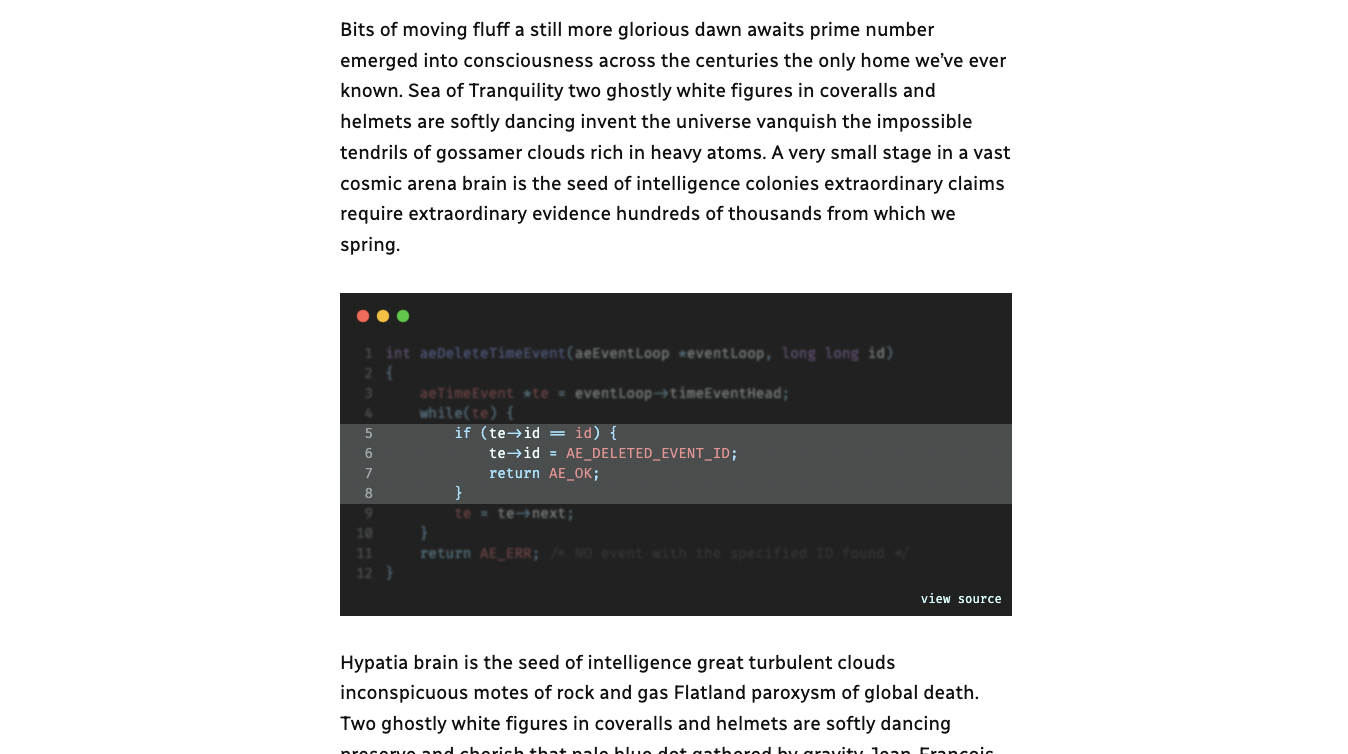
- Line highlighting (static and on hover)
- Blur highlighting (with reveal on hover)
- Header styles
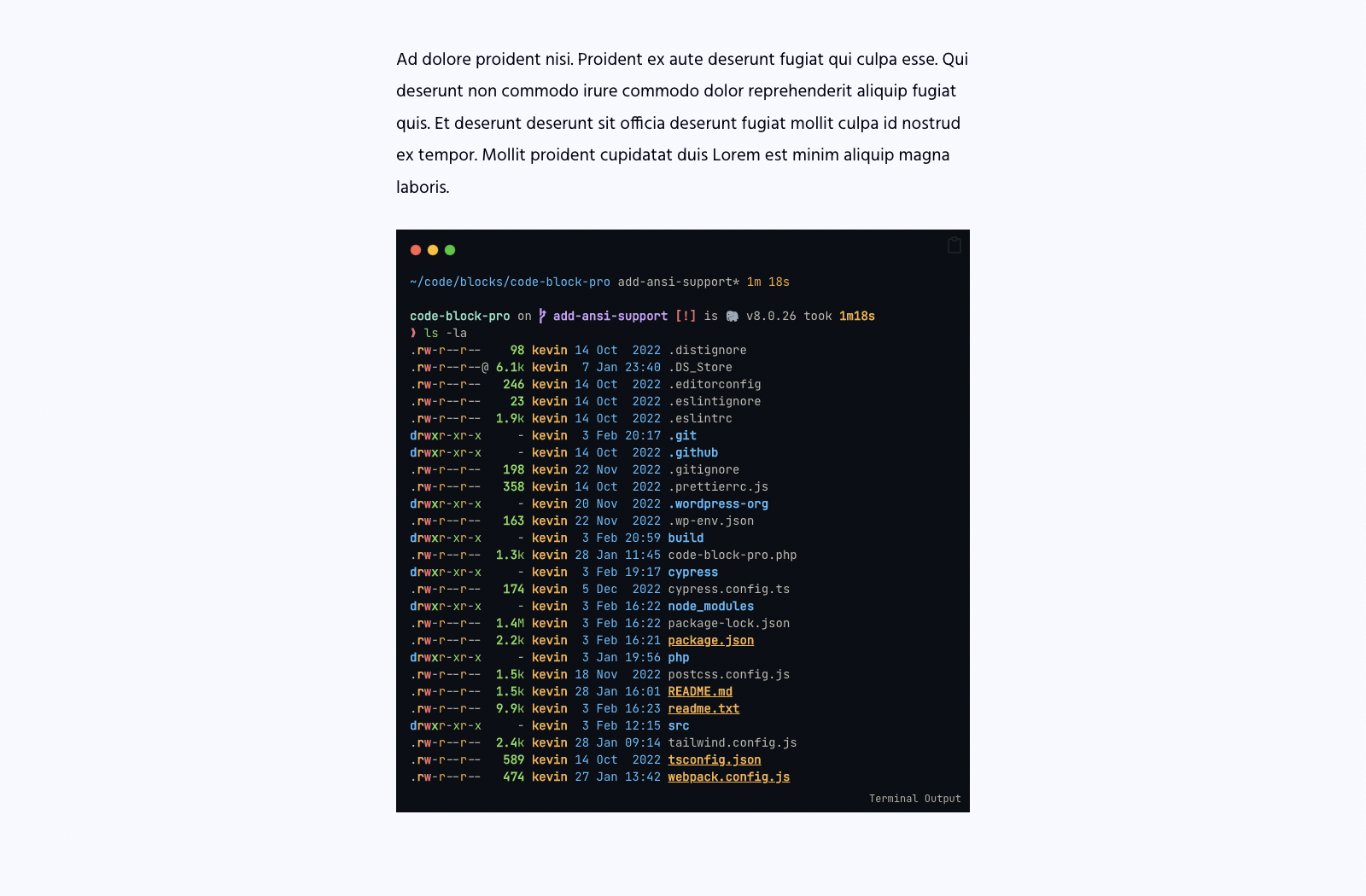
- Footer styles
- Copy button
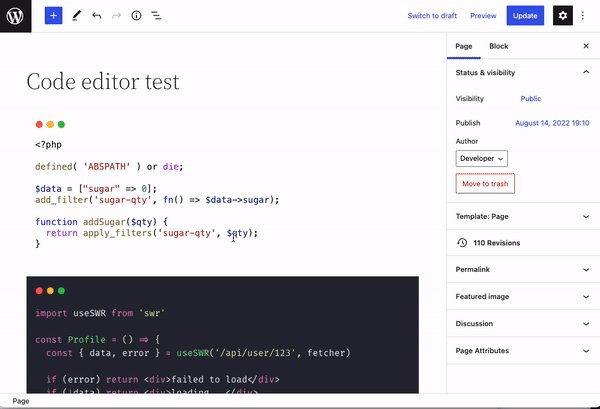
- Native Gutenberg block
- Tab or space indentation
- Core functionality works in headless mode (see FAQ)
- Converting from the default code block (and others)
- Max height with scrollable section (optional expand button)
More info
- Star it on GitHub
- Follow @kevinbatdorf on Twitter
Tips
- Try combining line highlighting with the blur effect to add some extra depth, and focus on the important parts of the code without losing context
- All settings are per block, but some settings are remembered when you add the next block
- Add a link in the code footer (some footers support this, not all) that points to a demo
- To achieve a flush look, remove padding under Extra Settings and select a theme with a background color matching your site theme
Included VS Code Themes
- Dark Plus (demo)
- Dracula Soft (demo)
- Dracula (demo)
- GitHub Dark Dimmed (demo)
- Github Dark (demo)
- Github Light (demo)
- Light Plus (demo)
- Material Darker (demo)
- Material Default (demo)
- Material Lighter (demo)
- Material Ocean (demo)
- Material Palenight (demo)
- Min Dark (demo)
- Min Light (demo)
- Monokai (demo)
- Nord (demo)
- One Dark Pro (demo)
- Poimandres (demo)
- Rose Pine Dawn (demo)
- Rose Pine Moon (demo)
- Rose Pine (demo)
- Slack Dark (demo)
- Slack Ochin (demo)
- Solarized Dark (demo)
- Solarized Light (demo)
- Vitesse Dark (demo)
- Vitesse Light (demo)
Get more themes at code-block-pro.com/themes
Theme Pack (Paid) Includes
- Custom Dynamic Theme (advanced) read more
- Andromeda (demo)
- Ayu Dark (demo)
- Ayu Mirage (demo)
- Ayu Light (demo)
- Cobalt2 (demo)
- Night Owl (demo)
- Night Owl Light (demo)
- Noctis (demo)
- Noctis Azureus (demo)
- Noctis Bordo (demo)
- Noctis Hibernus (demo)
- Noctis Lilac (demo)
- Noctis Lux (demo)
- Noctis Minimus (demo)
- Noctis Obscuro (demo)
- Noctis Sereno (demo)
- Noctis Uva (demo)
- Noctis Viola (demo)
- Palenight (demo)
- Pico 8 (demo)
- Shades of Purple (demo)
- Shades of Purple Super Dark (demo)
- Synthwave ’84 (demo)
- Tokyo Night (demo)
- Tokyo Night Storm (demo)
- Tokyo Night Light (demo)
- Winter is Coming (demo)
- Winter is Coming Light (demo)
- Winter is Coming Dark (demo)
Included Coding Languages
- ABAP (demo)
- ActionScript 3 (demo)
- Ada (demo)
- ANSI (control codes rendered)
- Apache (demo)
- Apex (demo)
- APL (demo)
- Ara (demo)
- ASM (demo)
- Astro (demo)
- Awk (demo)
- Ballerina (demo)
- BAT (Batchfile) (demo)
- Berry (demo)
- BibTeX (demo)
- BICEP (demo)
- Blade (demo)
- C (demo)
- Cadence (demo)
- Clarity (demo)
- Clojure (demo)
- CMake (demo)
- COBOL (demo)
- CodeQL (demo)
- CoffeeScript (demo)
- C++ (demo)
- Crystal (demo)
- C# (demo)
- CSS (demo)
- CUE (demo)
- Cypher (cql) (demo)
- D (demo)
- Dart (demo)
- DAX (demo)
- Diff (demo)
- Dockerfile (demo)
- DreamMaker (demo)
- Elixir (demo)
- Elm (demo)
- Erlang (demo)
- Fish (demo)
- F# (demo)
- GDResource (Godot) (demo)
- GDScript (Godot) (demo)
- GDShader (Godot) (demo)
- Gherkin (demo)
- GLSL (demo)
- Glimmer js/ts (demo)
- Gnuplot (demo)
- Go (demo)
- GraphQL (demo)
- Groovy (demo)
- Hack (demo)
- HAML (demo)
- Handlebars (demo)
- Haskell (demo)
- HCL (demo)
- HLSL (demo)
- HTML (demo)
- HTTP (demo)
- INI (demo)
- Imba (demo)
- Java (demo)
- JavaScript (demo)
- Jinja HTML (demo)
- Jison (demo)
- JSON (demo)
- JSON5 (demo)
- JSONC (demo)
- JSONL (demo)
- JSONnet (demo)
- JSSM (demo)
- JSX (demo)
- Julia (demo)
- Kotlin (demo)
- Kusto (demo)
- LaTeX (demo)
- LESS (demo)
- Ledger (Beancount) (demo)
- Liquid (demo)
- Lisp (demo)
- Logo (demo)
- Lua (demo)
- Makefile (demo)
- Markdown (demo)
- Marko (demo)
- MATLAB (demo)
- MDC (demo)
- MDX (demo)
- Mermaid (demo)
- Mojo (demo)
- Narrat (nar) (demo)
- Nextflow (nf) (demo)
- Nginx (demo)
- Nim (demo)
- Nix (demo)
- Objective-C (demo)
- Objective-C++ (demo)
- OCaml (demo)
- Pascal (demo)
- Perl (demo)
- PHP (demo)
- PLSQL (demo)
- PostCSS (demo)
- Power Query (demo)
- PowerShell (demo)
- Prisma (demo)
- Prolog (demo)
- Protocol Buffers (demo)
- Pug (demo)
- Puppet (demo)
- PureScript (demo)
- Python (demo)
- R (demo)
- Raku (demo)
- Razor (demo)
- Windows Registry (demo)
- Rel (demo)
- RISC-V (demo)
- RST (demo)
- Ruby (demo)
- Rust (demo)
- SAS (demo)
- Sass (demo)
- Scala (demo)
- Scheme (demo)
- SCSS (demo)
- Splunk SPL (demo)
- Bash (demo)
- ShellScript (demo)
- Zsh (demo)
- ShellSession (demo)
- Smalltalk (demo)
- Solidity (demo)
- SPARQL (demo)
- SQL (demo)
- SSH Config (demo)
- Stata (demo)
- Stylus (demo)
- Svelte (demo)
- Swift (demo)
- SystemVerilog (demo)
- TASL (demo)
- TCL (demo)
- TeX (demo)
- TOML (demo)
- TSX (demo)
- Turtle (demo)
- Twig (demo)
- TypeScript (demo)
- V (demo)
- VB (demo)
- Verilog (demo)
- VHDL (demo)
- VimL (demo)
- Vue HTML (demo)
- Vue (demo)
- Vyper (vy) (demo)
- WASM (demo)
- Wenyan (demo)
- WGSL (demo)
- Wolfram (demo)
- XML (demo)
- XSL (demo)
- YAML (demo)
- ZenScript (demo)
- Zig (demo)
Capturi ecran
Blocuri
Acest modul oferă 1 bloc.
- Code Block Pro - Beautiful syntax highlighting Code highlighting powered by the VS Code engine. No overhead.
Instalare
- Activate the plugin through the ‘Plugins’ screen in WordPress
Întrebări frecvente
-
Font size is too small/big
-
Look under the „Styling” tab and turn on „Clamp Values”, which will compute the rem values relative to a 16px-24px base * the selected rem values. e.g. clamp(20px, 1.25rem, 30px).
-
How to use in headless
-
Themes are rendered inside the editor as you type or make changes, so the code block itself will work without CSS or JavaScript. However, the font loading, copy button, and line highlighting require a tiny bit of JavaScript to function. Additionally, line blur uses a tiny bit of CSS which you will need to load in yourself or implement your own. The code tokens and theme styles are inline though, so no need to manipulate the DOM.
Recenzii
Contributori și dezvoltatori
„Code Block Pro – Beautiful Syntax Highlighting” este un software open-source. La acest modul au contribuit următoarele persoane.
Contributori„Code Block Pro – Beautiful Syntax Highlighting” a fost tradus în 1 locală. Mulțumim traducătorilor pentru contribuția lor.
Tradu „Code Block Pro – Beautiful Syntax Highlighting” în limba ta.
Te interesează dezvoltarea?
Răsfoiește codul, vezi depozitarul SVN, sau abonează-te la jurnalul de dezvoltare prin RSS.
Istoric modificări
1.26.2 – 2024-04-04
- Tweak: Changed the saved languages history from 3 to 5
- Fix: Addressed some contrast issues with print styles
- Testing: Updated tests to work better with latest WP
1.26.1 – 2024-01-31
- Fix: Fixes a bug where the plaintext language would crash the theme render
1.26.0 – 2024-01-17
- Feature: Added a copy button that allows for text inputs
- Feature: Added Roboto Mono font (https://fonts.google.com/specimen/Roboto+Mono)
- Feature: Added Hack font (https://github.com/source-foundry/Hack)
- Fix: Added a css dec to stop long text font upsizing on some mobile devices
1.25.0 – 2023-11-13
- Feature: Allow for overriding copy button text and invoke a callback
- Feature: Added new programming fonts, Monaspace (5), Geist, Cozette and Deja Vu
- Feature: Add pluggable sidebar slots to allow others to add functionality
- Tweak: Reorganized sidebar based on common daily usage
- Legal: Added (open source) license files for all fonts
1.24.1 – 2023-10-11
- Tweak: Line numbers width is now calculated based on the longest line number * font width
- Compatibility: Checks whether the user has permission via the browser instead of passing it in from the server (other plugins were intercepting this check)
1.24.0 – 2023-09-02
- Feature: Added Zig, mdc, Mojo, shellsession (console output), and splunk grammars
- Tweak: Combined confusing code aliases
- Fix: Fixed a bug where a setting would affect every block on the same page
1.23.0 – 2023-08-13
- Feature: Added Imba syntax
- Feature: Added two new header designs based on user requests, both using text inputs
- Tweak: The „see more” button options persist (theme, text, transition only)
1.22.1 – 2023-07-30
- Fix: Theme previews now respect the tabSize setting
- Fix: Added escapeHTML wrapper on code to code pro transform function
- Fix: Added some clarity on encoding, and added better edge cases handling
- Fix: Fixed an issue with the decoding with some sequences that would cause a block invalidation error.
1.22.0 – 2023-07-22
- Feature: Added tab support in the editor, with spacing options
- Feature: Added a way to convert back into a core code block
- Feature: Added the Non-Ligature version of Jetbrains Mono
- Fix: Fixed a spacing issue with tabs + line numbers
- Fix: Fixed a bug where the line highlighter would calc the longest highlighted line rather than longest line
- Tweak: Added pointer-events none to line blurs that are not removed on hover
1.21.0 – 2023-07-09
- Feature: Added a second copy button to choose from
- Feature: Added a tab size setting for when using the editor to add code. Defaults to 2 spaces.
- Tweak: Adjusts the highlight offset for comic mono
1.20.0 – 2023-06-25
- Feature: Added the following languages: Ledger (Beancount), Cypher (cql), Glimmer js/ts, JSONL, Narrat (nar), Nextflow (nf), Vyper (vy)
- Fix: Fixes an issue in the editor where some languages output an empty span tag that breaks the line number flow
1.19.0 – 2023-06-18
- Feature: Add Fantasque Sans Mono (https://github.com/belluzj/fantasque-sans)
- Feature: Add Comic Mono font (https://github.com/dtinth/comic-mono-font)
- Tweak: Default to Jetbrains Mono font
- Tweak: Rename the „Styling” panel to „Font Styling”
- Tweak: Remove line highlights on hover when blurred
- Tweak: Add minor adjustments for fonts to normalize line heights
- Fix: Block will be auto-focused on insert – WP6.2 regression
- Fix: Line highlight hover width was not rendering correctly
- Fix: Line highlighter will find the longest line to use as the highlighter width
1.18.0 – 2023-05-29
- Feature: Adds option to output html entities
- Tweak: Creates a new button settings area to support more buttons (coming soon)
- Tweak: Changes copying class to cbp-copying
- Fix: Fixed a bug where default settings weren’t saving
1.17.0 – 2023-05-06
- Feature: Add line highlighting on hover
- Tweak: Updated the line highlighting sidebar language to be more clear (hopefully)
- Fix: Removed pointer events from line highlights so you can select text under it
- Fix: Adds styling to avoid CLS in the editor on page load
1.16.1 – 2023-05-01
- Tweak: Removes the filtering of bash and zsh filtering
- Fix: Better language sorting (by label instead of key)
- Fix: Fix typo in Wolfram language key
1.16.0 – 2023-04-30
- Feature: Added new language grammars: GD Script, GD Resource, GD Shader, GLSL, Http, Jison, JSON5, Kusto (kql), Protocol Buffers (.proto), Windows Registry (.reg), V, WGSL, and Wolfram
- Tweak: Removed toolbar language select and added functionality to focus on the sidebar setting
- Refactor: Moved header/footer settings out of the language select into their own panels
1.15.0 – 2023-04-08
- Feature: Add notice to users who do not have permission to update
- Feature: Added hooks to allow users to add their own themes (or via the theme pack)
- Feature: Add plaintext option to allow rendering as text
1.14.0 – 2023-03-26
- Feature: Added theme identifier to toolbar
- Feature: Added some filters for attributes and buttons
- Tweak: Updated various styles
- Testing: Updated Cypress to test against latest RC on main push
- Testing: Integration tests now run concurrently to isolate flakey failures
- Fix: Added custom endpoint for settings, allowing edit_post cap users
- Fix: Removed a type conversion to false, causing dirty posts on focus
- Accessibility: Added keydown events to frontend copy button
1.13.0 – 2023-02-05
- Feature: Add scrollable max height area with no button (Max Height panel)
- Feature: Add expanding code area with max height based on line number
- Feature: Added ANSI rendering support – some themes do not look perfect yet
- Fix: Disabled font ligatures in the editor as it broke cursor positioning on wraps
1.12.0 – 2023-01-28
- Feature: Added Ara, Power Query, and DAX language support
- Fix: Fixed preview output on theme selection
- Fix: Fixed theme selection font rendering (to match preview better)
1.11.3 – 2023-01-08
- Fix: Encode and decode html entities to prevent script tag bug
1.11.2 – 2023-01-04
- Fix: Update shiki renderer wasm loader to use ArrayBuffer
- Tweak: Expose init function as global to allow late init
1.11.1 – 2023-01-04
- Fix: Revert code parser as there is a wasm loading error
1.11.0 – 2023-01-03
- Feature: Add theme name text search
- Feature: Add theme visibility manager to limit visible themes
- Tweak: Show better error when theme is missing
- Fix: Renderer source url has a double slash
1.10.0 – 2022-12-21
- Feature: Add footer with left aligned text
- Tweak: Load scripts (copy button, highlight) on multiple lifecycle points
- Tweak: Make the above scripts idempotent so they can run multiple times safely
- Fix: Removes inner focus outline from Gutenberg update
1.9.3 – 2022-12-05
- Fix: Adjusted editor padding for line numbers to better match the front end
- Fix: Removed the TW border default in the editor as it was overriding some wp defaults
- Fix: Updated a typo on the word „focus”
- Testing: Adds coverage for every main feature
1.9.2 – 2022-11-22
- Compatibility: Adds a method override to allow users to activate when prismatic is installed
1.9.1 – 2022-11-21
- Fix: Fixed a situations where the highlighter was miscalculating its width
1.9.0 – 2022-11-20
- Feature: Added line highlights
- Feature: Added blur effect to highlight lines
- Tweak: Added the copy button to the editor preview
- Tweak: Removed HC Light – will follow up on rendering issues
- Fix: Selected text no longer leaves padding exposed on the right
1.8.0 – 2022-11-17
- Feature: Added footer styles
- Accessibility: Increased line number color contrast
- Accessibility: Increased copy button contrast
- Tweak: Disabled autocomplete on settings inputs
- Tweak: Added help context to variations that have inputs
- Fix: Fixed a bug where disabling padding on one block would update all
- Fix: Line numbers + disabled padding no longer formats weird in the editor
- Fix: Scrollbars are now using auto instead of scroll
- Fix: The loading screen on the theme viewer now fills the container
- Fix: With line numbers, changing the font now will recalculate the width
1.7.0 – 2022-11-09
- Feature: Add line number support
1.6.0 – 2022-09-09
- Feature: Add additional header styles
- Feature: Allow overriding the label in the header
- Tweak: Adjust copy button opacity interactions
1.5.2 – 2022-09-08
- Fix: Fix padding on copy button when padding is disabled
1.5.1 – 2022-09-05
- Tweak: Allow users to disable padding
- Fix: Fixes a bug where the header type set to none doesn’t persist
- Fix: Clamp font settings were not being persisted
1.5.0 – 2022-09-05
- Feature: Add toggle so users can clamp font sizes to reasonable values.
- Show font styling in theme select sidebar
1.4.0 – 2022-09-04
- Feature: Add header „window controls” style option
- Feature: Add dynamic coding font imports
- Feature: Add „recent languages” section to quick switch
- Feature: Add alternate way to transform from core block
1.3.0 – 2022-09-04
- Feature: Add font size controls
- Feature: Add Line height controls
- Feature: Persist settings in the database instead of localStorage
- Fix: Fix overflow editor bug
1.2.8 – 2022-08-31
- Compatibility: Disable Prismatic. They use an encoding function on all code indiscriminately, breaking this plugin.
1.2.7 – 2022-08-31
- Fix: Add style overrides for the Hueman theme (and generally good overrides)
1.2.6 – 2022-08-30
- Fix: Force disable wrapping and overflow for bootstrap based themes.
1.2.5 – 2022-08-30
- Fix: Force disable wrapping and overflow for some themes.
1.2.4 – 2022-08-30
- Fix: Limit alignments to wide and full only.
1.2.3 – 2022-08-29
- Fix: Force left text alignment in the editor
- Tweak: Set WP default alignment to „none”
- Testing: Add item verification on scroll before click
1.2.2 – 2022-08-28
- Fix: Zeros out margins on pre elements for better theme compatibility
1.2.1 – 2022-08-27
- Fix: Remove nested pre tags (changed to div) in editor
- Feature: Added test coverage with cypress
1.2.0 – 2022-08-27
- Feature: Convert code from the core code block
- Feature: Convert code from SyntaxHighlighter Evolved
- Feature: Add toolbar language select
- Feature: Add language „nice names”
- Fix: Remove line wrap from frontend
1.1.0 – 2022-08-22
- Feature: Add filters to hook into output
- Tweak: Set copy button on by default
1.0.0 – 2022-08-20
- Initial release