Descriere
Poți tipări facturi și note de livrare pentru comenzile WooCommerce. De asemenea, poți edita numele, adresa și codul poștal ale companiei/magazinului și poți adăuga note personale, condiții/politici (cum ar fi o politică de rambursare) și o amprentă în subsol.
Modulul adaugă un nou panou lateral pe pagina comenzii pentru a permite administratorilor magazinului să imprime factura sau avizul de livrare. Clienții înregistrați își pot printa și comanda cu un buton care este adăugat pe ecranul comenzii.
Funcționalități
- Tipărește facturi și note de livrare prin panoul lateral din pagina „Editare comandă”
- Tipărește rapid facturile și notele de livrare pe pagina „Comenzi”
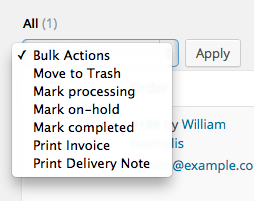
- Imprimare în masă facturi și note de livrare
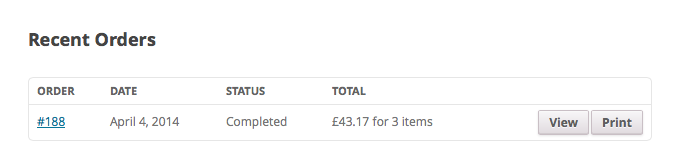
- Permite clienților să imprime comanda în pagina „Contul meu”
- Include o legătură de tipărire în emailurile clienților
- Adaugă adresa companiei, un logo și multe alte informații în factura și nota de livrare
- Personalizezi complet șablonul pentru facturi și note de livrare
- Numerotare simplă a facturilor
- Suportă numere de ordine secvențiale
- Suportă sistemul de rambursare WooCommerce
- Sistem inteligent de facturare și șablon de notă de livrare cu suport de cârlige și functions.php
Suport
Suportul îl găsești pe forumurile publice pentru suport, unde comunitatea se poate ajuta reciproc.
Contribuie
Dacă ai o corectură sau ai dat de o problemă cu codul sursă care nu este o problemă WooCommerce, poți contribui la asta pe GitHub.
Traducere
Dacă modulul nu este tradus în limba ta, poți contribui cu o traducere în depozitarul GitHub.
Câteva din modulele noastre Pro:
Câteva dintre modulele noastre gratuite:
Capturi ecran
Instalare
Cerințe minime
- WooCommerce 2.2 sau o versiune ulterioară
- WordPress 4.0 sau o versiune ulterioară
Instalare automată
Instalarea automată este cea mai ușoară opțiune, deoarece WordPress gestionează automat transferurile de fișiere și nu trebuie să părăsești navigatorul web. Pentru a face o instalare automată a WooCommerce, autentifică-te în panoul de control WordPress, navighează la meniul Module și dă clic pe Adaugă modul nou.
În câmpul de căutare, tastează „WooCommerce Print Invoice” și dă clic pe Caută module. După ce ai găsit modulul, poți vizualiza detalii despre el, cum ar fi când a fost lansat, evaluări și descrierea sa. Cel mai important, desigur, îl poți instala dând doar un clic pe „Instalează acum”.
Instalare manuală
Metoda de instalare manuală presupune descărcarea modulului și încărcarea acestuia pe serverul tău web prin aplicația FTP preferată. Codexul WordPress conține aici instrucțiuni despre cum să faci asta.
Întrebări frecvente
-
Cum să previi ca URL-ul site-ului și numerele paginii să fie tipărite?
-
Poți găsi o opțiune în fereastra de imprimare a navigatorului tău pentru a le ascunde. Aceasta este o opțiune specifică navigatorului care nu poate fi controlată de modul. Citește ajutorul navigatorului pentru mai multe informații.
-
De ce comenzile mele de imprimare nu sunt împărțite în pagini separate?
-
Navigatorul tău este prea vechi pentru a crea corect pauzele de pagină. Încearcă să-l actualizezi la cea mai recentă versiune sau să utilizezi un alt navigator.
-
Chiar dacă adresa de livrare și de facturare este aceeași, sunt afișate în continuare ambele, de ce?
-
Depinde de setările WooCommerce. Adresele sunt afișate la fel ca în pagina contului WooCommerce. O singură adresă este tipărită în cazul în care ai dezactivat adresele alternative de transport sau transportul integral. În toate celelalte cazuri sunt afișate ambele adrese.
-
Tipărește pagina 404 în loc de comandă, cum să corectăm asta?
-
Acest lucru se datorează cel mai probabil setărilor de legături permanente. Mergi la opțiunea legături permanente WordPress sau Setările de imprimare WooCommerce și salvează-le din nou.
Dacă acest lucru nu te-a ajutat, accesează fila de setări „Conturi” WooCommerce și asigură-te că pentru „Pagina contului meu” este selectată o pagină.
-
Cum schimb rapid fontul facturii și al notei de livrare?
-
Poți schimba fontul cu CSS. Folosește cârligul
wcdn_headși apoi scrie propriul tău cod CSS. Cel mai bine este să plasezi codul în fișierulfunctions.phpdin tema ta.Un exemplu care schimbă fontul și face adresele foarte mari. Lipește codul în fișierul
functions.phpal temei tale:function example_serif_font_and_large_address() { ?> <style> #page { font-size: 1em; font-family: Georgia, serif; } .order-addresses address { font-size: 2.5em; line-height: 125%; } </style> <?php } add_action( 'wcdn_head', 'example_serif_font_and_large_address', 20 ); -
Pot să ascund prețurile pe nota de livrare?
-
Sigur, cel mai simplu mod este de a le ascunde cu puțin CSS care este agățat cu
wcdn_head.Un exemplu care ascunde întreaga coloană de preț și totalurile. Lipește codul în fișierul
functions.phpal temei tale:function example_price_free_delivery_note() { ?> <style> .delivery-note .head-item-price, .delivery-note .head-price, .delivery-note .product-item-price, .delivery-note .product-price, .delivery-note .order-items tfoot { display: none; } .delivery-note .head-name, .delivery-note .product-name { width: 50%; } .delivery-note .head-quantity, .delivery-note .product-quantity { width: 50%; } .delivery-note .order-items tbody tr:last-child { border-bottom: 0.24em solid black; } </style> <?php } add_action( 'wcdn_head', 'example_price_free_delivery_note', 20 ); -
Folosesc chitanța în POS-ul meu, pot să o personalizez?
-
Sigur, poți personaliza cu CSS, foarte mult la fel ca nota de livrare sau factura.
Un exemplu care ascunde adresele. Lipește codul în fișierul
functions.phpal temei tale:function example_address_free_receipt() { ?> <style> .content { padding: 4% 6%; } .company-address, .order-addresses { display: none; } .order-info li span { display: inline-block; float: right; } .order-thanks { margin-left: inherit; } </style> <?php } add_action( 'wcdn_head', 'example_address_free_receipt', 20 ); -
Este posibil să înlătur un câmp din secțiunea informații despre comandă?
-
Da, folosește cârligul de filtrare
wcdn_order_info_fields. Acesta returnează toate câmpurile sub formă de tablou. Desetează sau rearanjează valorile după cum dorești.Un exemplu care înlătură câmpul „Metodă de plată”. Lipește codul în fișierul
functions.phpal temei tale:function example_removed_payment_method( $fields ) { unset( $fields['payment_method'] ); return $fields; } add_filter( 'wcdn_order_info_fields', 'example_removed_payment_method' ); -
Cum pot adăuga mai multe câmpuri la secțiunea informații despre comenzi?
-
Folosește cârligul de filtrare
wcdn_order_info_fields. Acesta returnează toate câmpurile sub formă de tablou. Citește documentația WooCommerce pentru a afla cum să creezi câmpuri personalizate pentru comenzi și pentru finalizarea comenzilor. Sfat: pentru a obține valorile câmpurilor meta personalizate, probabil vei avea nevoie de funcțiaget_post_meta( $order->get_id(), 'your_meta_field_name', true);și bineînțeles deyour_meta_field_name.Un exemplu care adaugă câmpurile „TVA” și „Număr client” la sfârșitul listei. Lipește codul în fișierul
functions.phpal temei tale:function example_custom_order_fields( $fields, $order ) { $new_fields = array(); if( get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ) { $new_fields['your_meta_field_name'] = array( 'label' => 'VAT', 'value' => get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ); } if( get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ) { $new_fields['your_meta_field_name'] = array( 'label' => 'Customer Number', 'value' => get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ); } return array_merge( $fields, $new_fields ); } add_filter( 'wcdn_order_info_fields', 'example_custom_order_fields', 10, 2 ); -
Cum rămâne cu imaginea produsului, o pot adăuga la factură și la bonul de livrare?
-
Da, folosește cârligul de acțiune
wcdn_order_item_before. Îți permite să adaugi conținut html înainte de numele elementului.Un exemplu care adaugă o imagine de produs de 40px. Lipește codul în fișierul
functions.phpal temei tale:function example_product_image( $product ) { if( ( '' !== $product->get_id() ) && has_post_thumbnail( $product->get_id() ) ) { echo get_the_post_thumbnail( $product->get_id(), array( 40, 40 ), array( 'loading' => false ) ); } } add_action( 'wcdn_order_item_before', 'example_product_image' ); -
Cum pot face diferența între factură și avizul de livrare prin CSS?
-
Eticheta
bodyconține o clasă care specifică tipul de șablon. Clasa poate fiinvoicesaudelivery-note. Poți prefixa regulile de stil pentru a viza doar un șablon. De exemplu, poți crește dimensiunea fontului pentru adresele din partea dreaptă:.invoice .billing-address { font-size: 2em; } .delivery-note .shipping-address { font-size: 2em; } -
Cum pot personaliza aspectul facturii și al avizului de livrare?
-
Poți utiliza tehnicile din întrebările de mai sus. Sau ia în considerare cârligul
wcdn_headpentru a-ți pune în coadă propria foaie de stiluri. Sau pentru control complet, copiază fișierulstyle.cssdinwoocommerce-delivery-notes/templates/print-orderîntema-ta/woocommerce/print-orderși începe să o editezi.Notă: Creează directoarele
woocommerceșiprint-orderdacă nu există. În acest fel, modificările tale nu vor fi suprascrise la actualizările modulului. -
Aș dori să mut logo-ul în partea de jos, să așez produsele între adresa de expediere și facturare și să o rotesc cu 90 de grade, cum pot face asta?
-
Încearcă mai întâi cu CSS și câteva cârlige de filtrare/acțiune, poate întrebările de mai sus te pot ajuta. Dacă acest lucru nu este suficient, poți edita codul HTML și CSS al șablonului. Ia în considerare această soluție numai dacă cunoști cu adevărat puțin HTML, CSS și PHP! Cel mai probabil dorești să editezi
print-content.phpșistyle.css. Copiază fișierele dinwoocommerce-delivery-notes/templates/print-orderîntema-ta/woocommerce/print-orderși începe să le editezi.Notă: Creează dosarele
woocommerceșiprint-orderdacă ele nu există. În acest fel, modificările tale nu vor fi contramandate la actualizările modulului. -
Există o listă cu toate cârligele de acțiune și filtrare?
-
Din păcate, încă nu există. Dar te poți uita direct la fișierele șablon pentru a vedea ce este disponibil.
-
Ce funcții de șablon sunt disponibile?
-
Poți utiliza funcțiile de la WordPress, WooCommerce și fiecare modul instalat sau temă activată. Poți găsi toate funcțiile specifice modulului în fișierul
wcdn-template-functions.php. În plus, variabila$ orderdin șablon este doar oWC_Ordernormală. -
Pot descărca comanda în format PDF în loc să o tipăresc?
-
Nu, acest lucru nu este posibil. Caută un alt modul care poate face acest lucru.
-
Am nevoie de ceva mai mult conținut la comandă, cum îl pot adăuga?
-
Modulul folosește exact același conținut ca WooCommerce. Dacă conținutul nu este disponibil în WooCommerce, atunci acesta nu va fi nici în nota de livrare și în factură. În cazul în care ai anumite nevoi speciale, mai întâi trebuie să îmbunătățești WooCommerce pentru a-ți rezolva problema. După aceea, poți integra soluția în șablonul de factură și nota de livrare prin intermediul agățătoarelor.
-
Cum pot traduce modulul?
-
Încarcă fișierul tău de limbă în
/wp-content/languages/plugins/(creează acest folder dacă nu există). WordPress va încărca apoi limba. Asigură-te că utilizezi aceeași localizare ca în configurația ta și localizarea corectă a modulului, adicăwoocommerce-delivery-notes-it_IT.mo/.po.Te rog contribuie cu o traducere pentru a o include în distribuție.
Recenzii
Contributori și dezvoltatori
„Print Invoice & Delivery Notes for WooCommerce” este un software open-source. La acest modul au contribuit următoarele persoane.
Contributori„Print Invoice & Delivery Notes for WooCommerce” a fost tradus în 41 de locale. Mulțumim traducătorilor pentru contribuția lor.
Tradu „Print Invoice & Delivery Notes for WooCommerce” în limba ta.
Te interesează dezvoltarea?
Răsfoiește codul, vezi depozitarul SVN, sau abonează-te la jurnalul de dezvoltare prin RSS.
Istoric modificări
4.9.0 (27.02.2024)
- Fix – Cross-site request forgery vulnerability in the plugin.
- Fix – Added a filter called ‘wcdn_print_text_in_email’ & ‘wcdn_print_view_in_browser_text_in_email’ for changing the „Print: Open print view in browser” text in email URL.
- Fix – Fatal Error on the edit order page.
- Fix – Additional product metadata is printed in the invoice.
- Fix – Added a filter called ‘wcdn_address_billing’ to the shipping address Title.
- Fix – Incorrect order date in the invoice.
4.8.1 (10.10.2023)
- Fix – Same invoice number & invoice date was displayed on all invoices and the counter was not being increased.
- Fix – Error Notice was displayed on the settings page with PHP 8.2.
4.8.0 (04.10.2023)
- Enhancement – Compatibility With WooCommerce High Performance Order Storage (HPOS)
- Fix – Fatal error was displayed in the Invoice with WooCommerce Product Add-ons plugin.
4.7.3 (21.03.2023)
- Fix – Cross-Site Request Forgery vulnerability in the plugin.
4.7.2 (02.02.2023)
- Fix – Fixed a Reflected XSS vulnerability in the plugin.
- Fix – Fixed a fatal error which occurs when plugins apart from ours are customizing the Bulk Actions on the WooCommerce Orders page.
4.7.1 (07.12.2022)
- Fix :- Fix :- Removed the labels for shipping and billing address. This was added in 4.7.0, which is now reverted back.
4.7.0 (06.12.2022)
- Fix :- Logo was not showing on Android phone earlier. This is fixed now.
- Fix :- Display labels for shipping and billing address
- Fix :- Removed redundant „Refund” line.
- Fix :- Compatibility with WooCommerce Product Addons plugin. All the fields from the plugin will be shown in the Invoice, Receipt & Delivery Note.
4.6.5 (08.02.2022)
- Enhancement :- Added an option to print the invoice text in Right to Left direction.
- Enhancement :- Added a filter called ‘wcdn_product_meta_data’ to remove the meta fields of the product in the invoice.
- Fix :- Quantity column was showing wrong total in the print invoice on the frontend when the invoice contains WooCommerce Composite products.
- Fix :- Extra tabs were added in the bulk action print link.
- Fix :- When using the file field in the WooCommerce Product Addons plugin whole path was getting printed instead of the filename.
- Fix :- The invoice number was not appearing when we open the invoice from the Order email sent to the customer.
- Fix :- Debug log errors are been fixed.
4.6.4 (21.07.2021)
- Fix :- After updating to v4.6.3 , fatal error was coming in some sites where the invoice template has been customized by copying print-content.php file in the theme folder. This is fixed now.
4.6.3 (19.07.2021)
- Fix :- Fixed the errors coming with PHP 8.
- Fix :- Shipping address was not printed in invoice when the order is created manually. This is fixed now.
- Fix :- When printing receipts, the number of downloaded files is displayed as „%s files”. This is fixed now. Props to @inc2734 for the PR.
- Dev :- Translated the plugin in Korean language. Props to @shga89 for the PR.
4.6.2 (11.12.2020)
Enhancement :- Added an option to insert the print link in the admin emails.
Fix :- Strings of Bulk Printing options were not getting translated. This is fixed now. Props to @pomegranate
Fix :- Finnish language locale name was incorrect. This is fixed now.
Fix :- Custom fields on WooCommerce product page from Product Input Fields for WooCommerce plugin were not coming in the invoice. This is fixed now.
Fix :- The BULK printing options of WooCommerce DYMO Print (PRO version) stopped working after installing our Print invoices plugin. This has been fixed. Props to @pepbc
Tweak :- In FAQ page changed the code snippet to add the products image in the invoice.
4.6.1 (23.10.2020)
- Fix :- Tracker cron event was not running properly which is fixed now.
- Dev :- With the help of filters now able to change the name of the print invoice and delivery notes in the dropdown menu on Orders page.
4.6.0 (22.09.2020)
- Fix :- Notice was coming since WooCommerce V4.4.0 which is fixed now.
- Fix :- Bulk printing function was using old hooks & filters.Have changed them with the new ones.
- Dev :- Now the Total number of quantity of the products in the row of quantity in invoice will be shown.
- Dev :- With the help of filter now one can hide the child products in Composite Products.
- Dev :- Translated the plugin in Greek language. Props to @edeuter for the PR.
Minimum Requirements: WooCommerce 3.0
4.5.5 (12.03.2020)
- Changed the plugin name to ‘Print Invoice & Delivery Notes for WooCommerce’
4.5.4 (11.03.2020)
- Compatibility with WooCommerce v4.0.0
4.5.3 (26.09.2019)
- The plugin now allows 3rd party code to add order item data on the print-content.php template. Props to @doozy for the PR.
4.5.2 (23.08.2019)
- Fixed the issue of Print buttons not working on sites with PHP versions below 7.0.
4.5.1 (21.08.2019)
- Fixed the issue of Print buttons not showing up on Order details page after the 4.4.9 update.
4.5.0 (21.08.2019)
- A adăugat un fișier lipsă din versiunea 4.4.9.
4.4.9 (21.08.2019)
- Codul modulului a fost compatibil cu standardele de codare WPCS
- Added filter wcdn_theme_print_button_template_type_arbitrary – this filter hook allows to change template type based on order status
- Added filters wcdn_print_button_name_on_my_account_page, wcdn_print_button_name_order_page – these filter hooks allows to change the label of the Print button
- Când modulul este dezinstalat, curățarea datelor nu funcționează. Acest lucru a fost rezolvat.
4.4.8 (02.04.2019)
- Corecție – când o notificare era respinsă de modul, atunci respingea toate celelalte notificări de la alte module. Acest lucru s-a corectat acum.
- Corecție – au fost corectate unele erori în fișierul debug.log.
4.4.7 (24.11.2018)
- Corecție – a corectat problema de compatibilitate cu WooCommerce Product Add-ons v3.0.x.. Opțiunile nu erau tipărite.
- Corecție – a corectat problema de compatibilitate cu modulul WooCommerce Partial Orders Pro.
4.4.6 (22.10.2018)
- .po, .mo sunt actualizate pentru toate celelalte limbi.
4.4.5 (22.10.2018)
- Fișierul .pot a fost actualizat.
4.4.4 (13.10.2018)
- A înlăturat pagina de bun venit a modulului și, de asemenea, a înlăturat anunțurile promoționale care erau afișate în partea administrativă a site-ului web WordPress.
4.4.3 (23.07.2018)
- A fost adăugată urmărirea utilizării în modul. Acesta oferă o opțiune pentru a permite urmărirea datelor nesensibile ale modulului nostru pe site-urile web. Poți citi mai multe despre asta aici.
4.4.2 (22.02.2018)
- Corecție – cu ultima versiune WooCommerce 3.3, iconurile pentru imprimare lipseau. Am corectat asta.
4.4.1 (29.12.2017)
-
This version has 1 bug fix.
-
Fix – PHP short tag was inadvertently added in the plugin in v4.4, which was causing an error. This has been fixed.
4.4 (29.12.2017)
-
This version has 1 bug fix.
-
Fix – Earlier with WooCommerce Local Pickup Plus v2.x.x, pickup locations were not displayed on the invoices, delivery notes & receipts. Now, the plugin is compatible with it and it will display the pickup locations.
-
Îmbunătățire cod – acum modulul are fișierul de dezinstalare pentru ștergerea opțiunilor modulului.
4.3.6 (19.12.2017)
- A adăugat traducerea pentru cuvântul „Preț” pentru limba olandeză
- A înlăturat legătura versiune Pro pentru că nu ducea nicăieri
4.3.5 (14.11.2017)
- Corectează o problemă cu eticheta datei facturii care nu apărea tradusă
4.3.4.1 (07.11.2017)
- Updating missing .mo files for Japanese and Norwegian.
4.3.4 (26.09.2017)
- A adăugat în modul fișiere .po și .mo pentru limba japoneză și norvegiană. Acum șirurile modulului pot fi traduse în aceste limbi folosind aceste fișiere.
4.3.3 (13.09.2017)
-
Corecție – Atributele nedorite de la produse erau afișate în factură.
-
Corecție – notificare pentru funcția învechită get_item_downloads() în factură pentru produsele care pot fi descărcate.
4.3.2 (05.09.2017)
-
In this version deprecated functions and classes have been removed. Because of that attributes were missing and attribute slug was getting printed on Invoice page. This has been fixed.
-
Fix – There was no line break before SKU element for variable products on Invoice page. This has been fixed.
-
Corecție – Funcția învechită WC_Order::get_order_currency a fost eliminată și înlocuită cu get_currency().
4.3.1 (23.08.2017)
-
This version has 1 bug fix.
-
Fix – The attributes of variable product were not displayed with the variation name in the Print screen. This has been fixed.
4.3 (19.08.2017)
-
This version has 1 bug fix.
-
Fix – Warnings were displayed on My Account, Checkout, Orders page with WooCommerce version 3.0.x. This has been fixed.
4.2.0
- Ajustare – a refactorizat ecranul setări
- Corecție – compatibilitate cu ultima versiune WooCommerce
- Corecție – Imprimă indicatorii de încărcare a previzualizării
- Corecție – a înglobat font icon
- Dezvoltare – Încarcă o singură instanță a modulului (clasa singleton)
- Dezvoltare – cârlige noi pentru setări care funcționează mai bine cu WooCommerce
4.1.6
- Fix – More flexible protocol checks of email permalinks
4.1.5
- Corecție – verifică protocolul legăturilor permanente pentru email
- Corecție – afișează legături de previzualizare în pagina setări
- Corecție – Privilegii consistente pentru utilizatorii cu acces de administrator
4.1.4
- Fix – Double check the bulk action type to improve bulk order deletion
- Fix – Default arguments for the E-Mail hook
4.1.3
- Funcționalitate – suport mai bun pentru rambursările WooCommerce 2.3
4.1.2
- Corecție – Pentru o eroare fatală cauzată de o proprietate necunoscută în sistemul de actualizare a modulelor
- Fix – Where the ‘Types’ options didn’t stick in some cases
4.1.1
- Corecție – Pentru o eroare fatală cauzată de o proprietate necunoscută în sistemul de actualizare a modulelor
4.1
- Funcționalitate – suport pentru rambursări WooCommerce 2.2
- Funcționalitate – opțiunea de a adăuga o legătură de tipărire la emailurile clienților
- Tweak – Code improvements and some new hooks
4.0.2
- Tweak – Second attempt for better spacing between price columns
4.0.1
- Ajustare – spațiere corespunzătoare între coloanele de preț
4.0
- Pagina de imprimare include acum și prețul articolului
- Customize titles with your own translation file (woocommerce-delivery-notes-xx_XX.mo). Place it in /wp-content/languages/plugins to override the plugin language.
3.4.2
- Remove some left over developer comments from the print page
3.4.1
- Corectează o problemă în care a fost imprimată o pagină goală în WooCommerce 2.1
3.4
Notă: șablonul a fost modificat. Te rog să verifici dacă ai copiat print-content.php în directorul temei tale.
- Compatibilitate îmbunătățită cu WooCommerce 2.2
- Fix an issue were shipping and billing addresses did not respect the WooCommerce settings
- O modalitate mai bună de a reseta contorul numărului de factură
3.3.1
- Mici îmbunătățiri pentru cod
3.3
- Compatibilitate cu WordPress 4.0 și WooCommerce 2.2
- Corectează o problemă în care butoanele de imprimare au fost ascunse după actualizare
3.2.3
- Compatibilitate cu WordPress 4.0 și WooCommerce 2.2
- Șablon: a îmbunătățit CSS-ul pentru a genera pagini mai puțin goale
- Fixed the settings link on the Plugins page
3.2.2
- Some language upadates. Old outdated languages were removed. Please contribute your language!
- Corectează o problemă de imprimare la comenzile nefinalizate.
- Tweaked JavaScript for the theme print button to gracefully handle non-modern browsers.
3.2.1
- Funcție șablon nou pentru data facturii
- Corectează logica afișării numărului de factură
- Fix slashes in the options fields
3.2
- Improved theme print button: Print the invoice only for completed orders and a receipt for all other order states. This can be changed via ‘wcdn_theme_print_button_template_type’ filter hook.
- Fix the print button on the „Thank You” page for guest checkouts
- A adăugat clase CSS în panoul lateral de administrare
3.1.1
- Corectează indicatorul de încărcare ascuns pe ecranul de editare a comenzilor
- Alte mici optimizări vizuale
- Later plugin load hook for better compatibility
3.1
Note: Template changes had to be made. Please control your template after the update in case you applied some custom styling.
- La cererea unanimă, coloana „Cantitate” este din nou în șablon
- Basic invoice numbering
3.0.6
- A corectat problema cunoscută în care butonul de imprimare nu mai funcționa din cauza SSL
- A corectat o problemă în care pagina de imprimare era redirecționată la pagina contului
3.0.5
Problemă cunoscută: imprimarea nu va funcționa dacă contul tău folosește SSL și restul paginii nu. Problema va fi corectată într-o versiune viitoare.
- A adăugat SKU în șablon
- A modificat alinierea atributelor produsului în șablon
- Print buttons in the theme will print the invoice (can be changed with hook)
3.0.4
- Save the endpoint at activation to not print a 404 page. (Note: Try to resave the print settings if the issue persists after the update.)
3.0.3
Attention: This update works only with WooCommerce 2.1 (or later) and WordPress 3.8 (or later). Install it only if your system meets the requirements.
- Suportă numai WooCommerce 2.1 (sau o versiune ulterioară)
- Acțiuni de imprimare în masă
- Butoane de imprimare în partea din față
- A reproiectat aspectul șablonului
- Structură de șablon nouă și cârlige de acțiune