Descriere
Descriere modul
This plugin will enable a custom, flexible and advanced recent posts, you can display it via shortcode or widget. Allows you to display a list of the most recent posts with thumbnail, excerpt and post date, also you can display it from all or specific or multiple taxonomy, post type and much more!
Susține acest proiect
If you are enjoying this plugin. I would appreciate a cup of coffee to help me keep coding and supporting the project! Support & donate.
Funcționalități incluse
- Afișează după dată, număr de comentarii sau aleatoriu.
- Activează miniaturile, cu dimensiuni și aliniere personalizate.
- Activează rezumatele, cu o lungime personalizată.
- Afișează din toate categoriile sau etichetele, din anumite categorii sau etichete ori din mai multe categorii sau etichete.
- Enable post date.
- Afișează data modificării.
- Afișează numărul de comentarii.
- Suport tip de articol.
- Suport pentru taxonomii.
- Post status.
- HTML personalizat sau text înainte și/sau după articole recente.
- Shortcode feature.
- Crop image on the fly.
- Enable Read more.
- CSS personalizat.
- Piese multiple.
- Filtru disponibil pentru dezvoltator.
Links
- Translate to your language.
- Contribute or submit issues on Github.
Instalare
Din Panou control
- Autentifică-te în Panoul control WordPress și mergi la Module -> Adaugă modul
- Tastează recent posts widget extended în caseta de căutare și dă clic pe butonul de căutare.
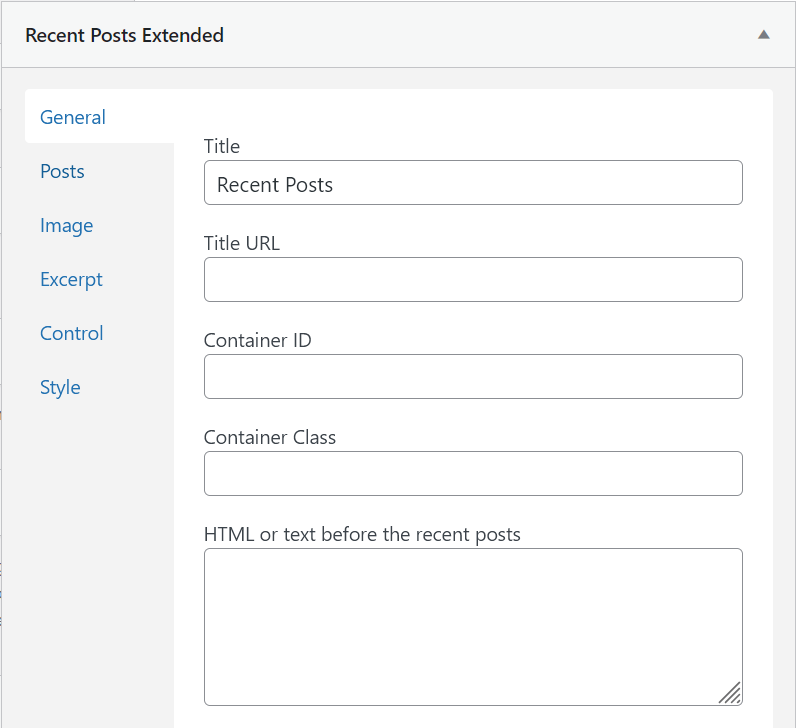
- Găsește modulul Recent Posts Widget Extended.
- Apoi dă clic pe Instalează acum, după care activează modulul.
- Mergi la pagina pieselor Aspect -> Piese.
- Găsește piesa Recent Posts Extended.
Instalare via FTP
- Descărca modulul pe hard disk-ul tău.
- Dezarhivează.
- Încarcă dosarul recent-posts-widget-extended în directorul tău de module.
- Autentifică-te în Panoul control WordPress și dă clic pe meniul Module.
- Apoi activează modulul.
- Mergi la pagina pieselor Aspect -> Piese.
- Găsește piesa Recent Posts Extended.
Întrebări frecvente
-
Explicații pentru scurt-cod
-
Explicație pentru opțiuni scurtcod:
Scurtcod de bază
[rpwe]Afișează 10 articole recente
[rpwe limit="10"]Display 5 random posts
[rpwe limit="5" orderby="rand"]Afișează 10 articole recente fără miniaturi
[rpwe limit="10" thumb="false"]Open post link in new tab
[rpwe link_target="true"]Disable default style
[rpwe styles_default="false"] -
Shortcode Arguments
-
Iată argumentele detaliate pentru scurt-codul implicit
limit="5" offset="" order="DESC" orderby="date" post_type="post" cat="" tag="" taxonomy="" post_type="post" post_status="publish" ignore_sticky="1" taxonomy="" post_title="true" link_target="false" excerpt="false" length="10" thumb="true" thumb_height="45" thumb_width="45" thumb_default="https://via.placeholder.com/45x45/f0f0f0/ccc" thumb_align="rpwe-alignleft" date="true" readmore="false" readmore_text="Read More »" styles_default="true" css_id="" css_class="" before="" after="" -
Cum să filtrezi interogarea articolului?
-
Poți folosi
rpwe_default_query_argumentsca să filtrezi. Exemplu:add_filter( 'rpwe_default_query_arguments', 'your_custom_function' ); function your_custom_function( $args ) { $args['posts_per_page'] = 10; // Changing the number of posts to show. return $args; } -
Ordonarea nu funcționează!
-
Ai instalat o ordine pentru articole sau tipuri de articole? Te rog încearcă s-o dezactivezi și încearcă o nouă ordonare. (întrebări similare)
-
Nicio opțiune pentru imagine
-
Tema ta trebuie să accepte miniatură articol, te rog să mergi la https://codex.wordpress.org/Post_Thumbnails pentru a citi mai multe informații și cum s-o activezi în temă.
-
Cum să adaug un stil personalizat?
-
În primul rând, te rog să debifezi opțiunea Folosește stilurile implicite, apoi plasează codul CSS de mai jos în panoul CSS suplimentar din Personalizator, după care poți să personalizezi în funcție de nevoile tale.
.rpwe-block ul { list-style: none !important; margin-left: 0 !important; padding-left: 0 !important; } .rpwe-block li { border-bottom: 1px solid #eee; margin-bottom: 10px; padding-bottom: 10px; list-style-type: none; } .rpwe-block a { display: inline !important; text-decoration: none; } .rpwe-block h3 { background: none !important; clear: none; margin-bottom: 0 !important; margin-top: 0 !important; font-weight: 400; font-size: 12px !important; line-height: 1.5em; } .rpwe-thumb { border: 1px solid #eee !important; box-shadow: none !important; margin: 2px 10px 2px 0; padding: 3px !important; } .rpwe-summary { font-size: 12px; } .rpwe-time { color: #bbb; font-size: 11px; } .rpwe-alignleft { display: inline; float: left; } .rpwe-alignright { display: inline; float: right; } .rpwe-aligncenter { display: block; margin-left: auto; margin-right: auto; } .rpwe-clearfix:before,.rpwe-clearfix:after { content: ""; display: table !important; } .rpwe-clearfix:after { clear: both; } .rpwe-clearfix { zoom: 1; } -
De ce atât de mulți „!important” în codul css?
-
Știu că nu e bine, dar am un motiv bun pentru că
!importantasigură un stil incorporat compatibil cu toate temele. Dar dacă nu-ți place, poți debifa Folosește stilurile implicite și să elimini toate codurile css personalizate în caseta CSS personalizat, iar apoi să-ți creezi un stil propriu. -
Filtre disponibile
-
Argumente implicite
rpwe_default_argsRezumat articol
rpwe_excerptMarkup articol
rpwe_markupArgumente de interogare articol
rpwe_default_query_arguments
Recenzii
Contributori și dezvoltatori
„Recent Posts Widget Extended” este un software open-source. La acest modul au contribuit următoarele persoane.
Contributori„Recent Posts Widget Extended” a fost tradus în 17 locale. Mulțumim traducătorilor pentru contribuția lor.
Tradu „Recent Posts Widget Extended” în limba ta.
Te interesează dezvoltarea?
Răsfoiește codul, vezi depozitarul SVN, sau abonează-te la jurnalul de dezvoltare prin RSS.
Istoric modificări
2.0.2
Release Date: Oct 05, 2022
Bug fixes:
- Prevent double slash when loading the php file.
- Use
display: blockfor the list,inline-blockcausing issue for some websites.
Îmbunătățiri:
- Problemă minoră cu funcția de generare automată a miniaturilor.
- Fix translation issue. Thanks Alex Lion.
- Îmbunătățire CSS.
2.0.1
Release Date: Sept 28, 2022
Bug fixes:
- Problemă de compatibilitate cu Siteorigin Page Builder.
Îmbunătățiri:
- Re-enable custom CSS setting.
- Full support Siteorigin Page Builder.
- Adds
display: inline-block;to the default style, to make sure each list align properly. Thank you outrospective!
2.0 – Major Changes
Release Date: Sept 22, 2022
This release comes major changes to the codebase, several fixes and enhancements. The reason was to follow the latest WordPress coding standard, more secure. Classic widget and block widget is now supported!
Breaking Changes:
- CSS ID shortcode attribute for the container was
cssIDorcssid, please usecss_idinstead. - CSS ID widget, please re-added your ID to the input field.
beforeandaftershortcode attribute move to inside the recent posts container.- Widget custom style location change. If your style is not loaded, please re-save the widget.
- Custom CSS no longer editable, please move your custom CSS to the Additional CSS panel on Customizer.
Îmbunătățiri:
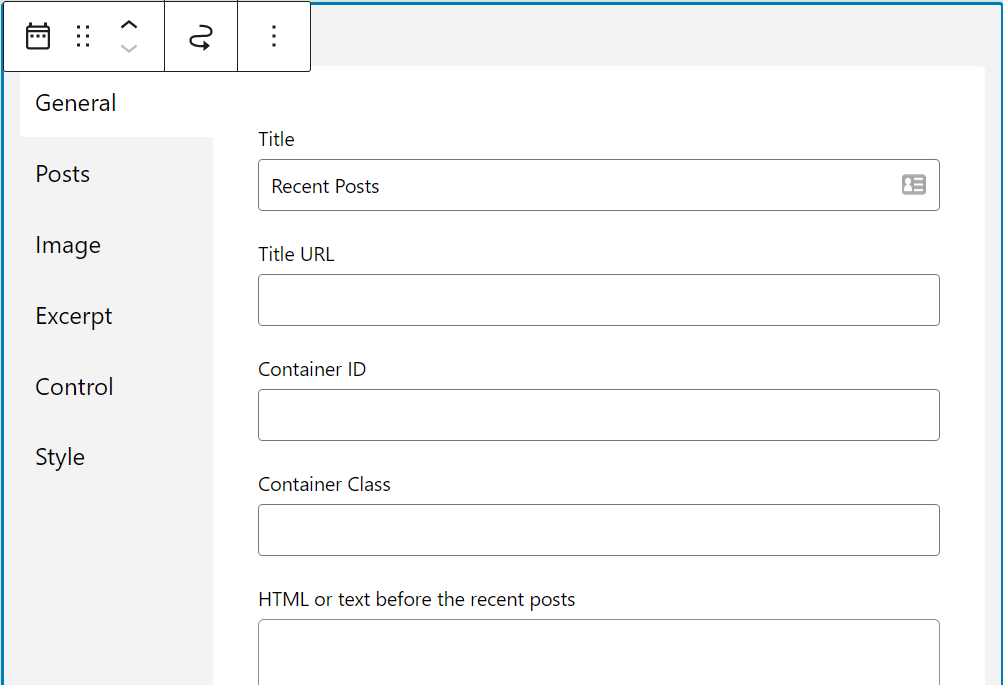
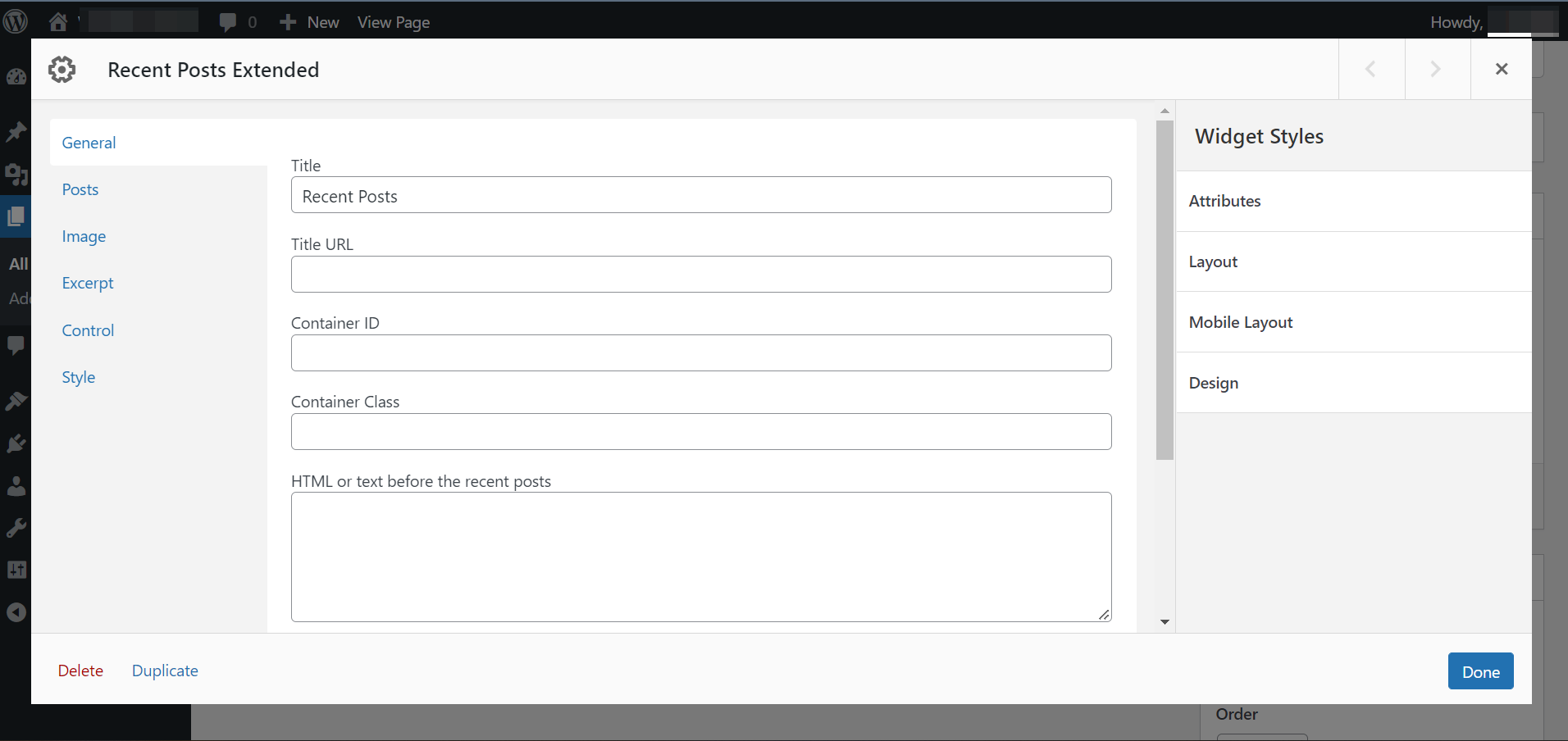
- Classic & blocks widget supported!
- Support lazy loading for the thumbnail.
- No more inline CSS, by default
rpwe-frontend.csswill be loaded if shortcode or widget present. - No more
extract(). ref - New show hide the post title.
Bug fixes:
- Default image wasn’t working correctly.
trueorfalseshortcode value.